
Debugbar(前端开发调试工具)官方版v7.5.1(前端debug调试怎么用)
人气
598
点评
0
- 类型:网络软件
- 大小:8.6MB
- 语言:简体中文
- 系统:Windows7,Windows10,WindowsAll
- 开发者:国产软件
- 发布时间:
- 推荐指数:★★★★
debugbar插件是一款前端调试工具,类似的工具有FireFoxfirebug,FireFoxWebDeveloper,DOMInspector,漫游的PageView,IEWebDeveloperV2等。

软件介绍
DebugBar是一款InternetExplorer插件。它可以用于检查DOM,HTTP,Javascript及HTML代码合法性等。功能强大的IE网页调试插件,DebugBar中文版类似于Firefox浏览器的一款开发类插件Firebug.从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利.
软件功能
1.DOM:
DebugBar可以分析出所有的DOM,包括图片,样式,脚本等等,
我们可以通过拖动目标工具到页面中寻找需要的目标元素,
然后就可以在左下角的窗口中看到,源码,样式等代码,还有该元素的盒子模型;唯一一点不足是不能像firebug一样直接修改css,调整页面。
2.http请求
DebugBar可以分析出所有http请求,还能抓出图片等一些404错误文件;
3.查看JS脚本
DebugBar还能将js中的函数都列出来,
5.html验证:
DebugBar还能验证html,
6.IE下的DebugBar插件
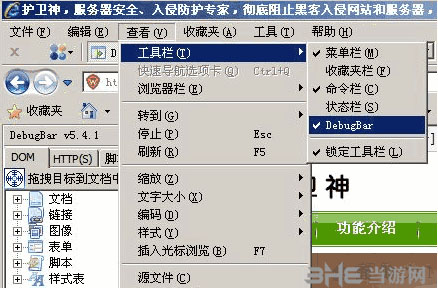
DebugBar本来就是为ie开发的插件,在IE下DebugBar多了个工具条,安装后在ie7或者ie8下第一要打开这个工具条,“查看”-“工具栏”-“DebugBar”;
软件特点
-菜单自定义DebugBar并检查更新。
-javascript错误提示
-通过电子邮件发送页面截图
-颜色选择器
-调整大小IE窗口
-缩放页面
-查看源代码
-查看的MSHTML集成ActiveX源代码
-查看HTMLDOM树
-查看原广告源代码解释
-“查看”选项卡属性
-编辑选项卡属性
-查看HTTP和HTTPS头
-验证为主要页面的html代码和框架/iframe
-列出所有JavaScript函数
-查看javascript函数代码
-在当前加载的网页执行JavaScript代码
-获取当前加载的页面信息
相关推荐
5866游戏商城上号器官方最新版v2.6.5(手游上号器2.3.6.apk)
详细拼多多开团订单监测软件绿色免费版v1.4.6(拼多多开团单是什么意思)
详细网商图片下载工具官方最新版v2.0.2.2(网商做图)
详细Cloudreve云盘系统官方绿色版v1.0(cloudreve云盘系统源码)
详细SearchMyFiles(文件搜索工具)最新中文版v3.0(文件搜索利器)
详细ShareWatcher(文件共享控制软件)官方版v5.6.2(文件共享管理软件)
详细玄鸟商管家管理系统官方版v3.0(玄鸟商管家官网)
详细postmanlinux版(网页调试工具插件)64位V6.0.10
详细postman(网页调试工具插件)离线版(postman网页版怎么用)
详细postman(网页调试工具插件)最新版V7.1.0(postman网页版怎么用)
详细MailSpring(邮件管理软件)最新版V1.2(邮件管理工具)
详细六角大王官方汉化版V6.0(六角大王中文版下载)
详细
网友留言(0)