



Auto.js最新版是一个安卓手机免root脚本制作工具。代码是入门级别的,有点程序基础的用户都能看懂,而对编程全然不知的用户只要修改应用中的坐标和次数也能够轻松完成脚本编辑,游戏录制、应用功能启动等一触即达。一个不需要Root权限的类似按键精灵的自动操作软件,可以实现自动点击、滑动、输入文字、打开应用等。
其他版本:Auto.js4.1.0旧版本|Auto.jsPro破解版

软件特色
简单易用的自动操作函数
悬浮窗录制和运行
更专业&强大的选择器API,提供对屏幕上的控件的寻找、遍历、获取信息、操作等。类似于Google的UI测试框架UiAutomator,您也可以把他当做移动版UI测试框架使用
采用JavaScript为脚本语言,支持简单的代码补全。您也可以把他当作简便的JavaScriptIDE使用
带有界面分析工具,类似AndroidStudio的LayoutInspector,可以分析界面层次和范畴、获取界面上的控件信息
支持使用Root权限以提供更强大的屏幕点击、滑动、录制功能和运行shell命令。录制录制可产生js文件或二进制文件,录制动作的回放比较流畅
提供截取屏幕、保存截图、图片找色等函数,可进行简单的游戏脚本制作;未来将加入找图功能
方便地文件处理API,以及更多日常工具函数
可以用e4x编写简单的界面,并且未来将加入打包为独立应用功能,可用于制作简单的应用
可作为Tasker插件使用,结合Tasker可胜任日常工作流

怎么导入脚本
使用autojs不仅可以自己从零开始编辑脚本,还支持直接导入脚本,让你轻松在手机上创建脚本程序。
1、第一得在手机上安装autojs:点击下载,然后打开autojs。
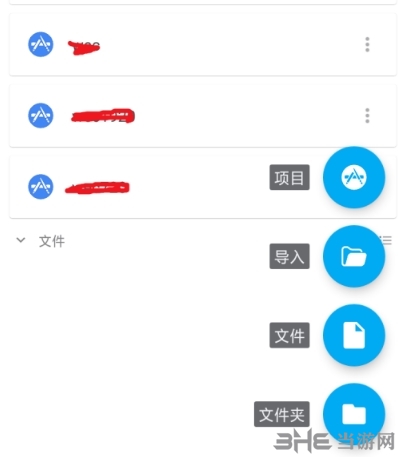
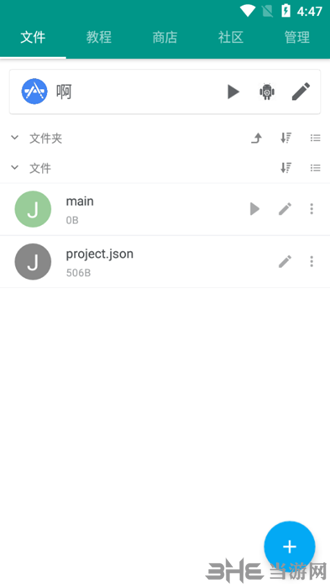
2、可以看到项目界面,如果脚本已经有项目了不在项目界面,就点左下解的+加号会出来几个选择,选择导入项目。

3、如果没有项目,就选择项目,会新建一个项目,出现的新建项目属性页面填一下就可以了。
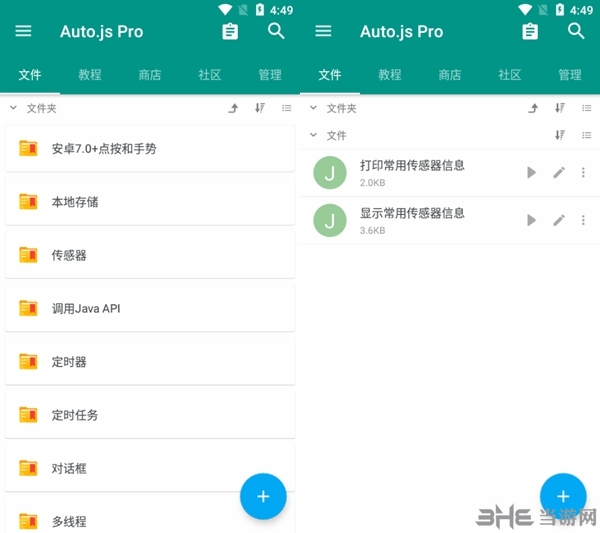
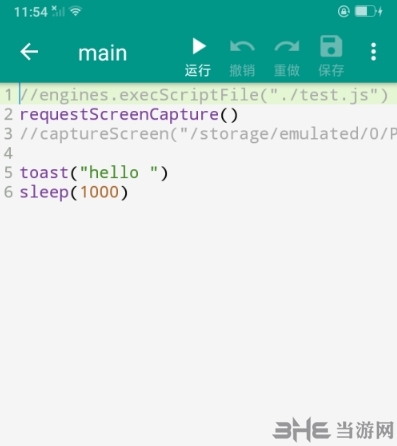
4、主脚本是main.js,如果名称不一样可以改,创建成功会到如图界面,运行的话点上面的右三角播放按钮就可以了,记得有些操作是需要无障碍权限的,要去设置下,

5、项目里可以包含多个脚本文件,可以单独运行一个文件,点文件后面的播放三解按钮就可以,或者点编辑按钮,在编辑界面上也有运行播放按钮,可以在编辑完直接看效果。

6、脚本是简单的弹出提示,运行后可以看到运行结果。
7、部分操作需要无障碍权限,需要去设置。
怎么把图片打包进去
我们在打包脚本的时候,有时候是需要把图片也打包进去的,许多用户不清楚具体的操作方法,下面就给大家带来了详细的教程。
1、如果除了单脚本以外还有其他脚本、图片、音乐等资源一起打包,则需要使用项目功能。
2、点击Auto.js的"+"号,选择项目,填写项目名称、包名等信息以后,点击"√"即可新建一个项目。
可以在项目中放多个脚本、模块、资源文件,点击项目工具栏的apk打包图标即可打包一个项目,点击工具栏可以重新配置项目。
3、例如,主脚本要读取同一文件夹下的图片1.png,再执行找图,则可以通过images.read("./1.png")来读取,其中"./1.png"表示同一目录1.png图片;
ui中的图片控件要引用同一文件夹的2.png图片则为 。
。
Auto.js内置的函数和模块都支持相对路径,但是,其他情况则需要使用files.path()函数来把相对路径转换为绝对路径。

怎么打包app
在编写玩脚本后,我们还可以将其打包成APK的格式,方便分享给别人或者是直接安装起来运行方便一点。一起来看看具体的打包方法吧。
1、第一选择需要打包的脚本,然后点击右边的三个点菜单。

2、接着在弹出的菜单中选择更多。

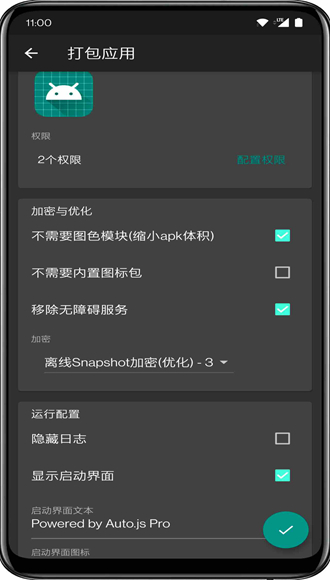
3、然后就可以看到一个打包应用的选项。

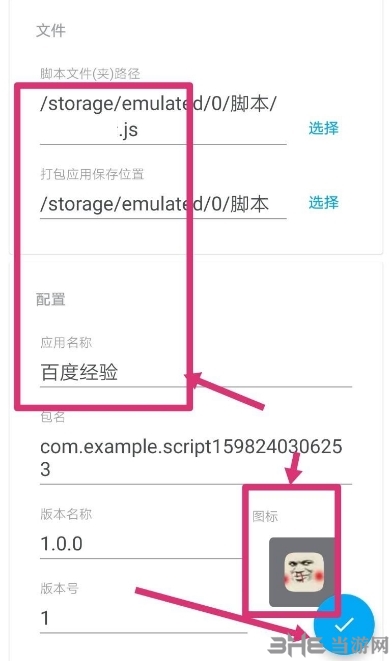
4、可以设置一下打包后输出的目录以及APP的图标。然后点击蓝色的打包按钮。

5、稍微等待一下,脚本就会被打包成APP了。

更新内容
vPro9.1.20-0:
Pro9版本来了!
全新引擎(16.x),更先进的JS标准支持,更高效的执行速度
庞大npm生态,轻松使用webpack,等三方模块与框架
标准化Web交互接口,结合nodejs轻松使用React/Vue等web框架
全新API设计,更标准,少Bug;更新的Rhino引擎,带来字符串模板和其他新特性
编辑器增强,基于语言服务自动补全,增加悬浮调试(开发中)、悬浮运行
打包支持自定义CPU架构、混淆组件、在线加密(开发中),更安全
打开外部文件支持用js处理,结合ffmpeg插件等轻松处理音视频格式转换、日常文件处理等任务
大量优化与Bug修复,更稳固好用
Pro9文档和更多功能完善中…敬请期待满血版Pro9.2
相关推荐
废品宝回收端安卓最新版v1.1.3(废品回收宝典)
详细光速扫描加强版APP安卓版v1.0.2(光速搜索是什么软件可以卸载吗)
详细软件隐藏大师安卓版v1.2.4(软件隐藏大师下载)
详细手机钥匙车联网软件安卓版v1.0.19(手机连接车钥匙)
详细叮叮智能安卓版v1.6.0.4(叮叮智能app下载)
详细极速数据修复app安卓版v3.0.1(极速数据恢复下载安卓免费版)
详细悦享来电秀app安卓版v1.4.1(悦享来电话)
详细微信红包插件2020最新版v1.4.2(微信红包插件下载)
详细调试全能王app最新版v1.3.7(全能调音器安卓版)
详细POCO桌面启动器安卓版vRELEASE-4.39.14.8144-05301448(poco启动器下载)
详细郐蔌特效手机版安卓版v2.1.1(嫪毐特技是什么)
详细话筒扩音器安卓版v240416.1(话筒扩音软件)
详细

网友留言(0)